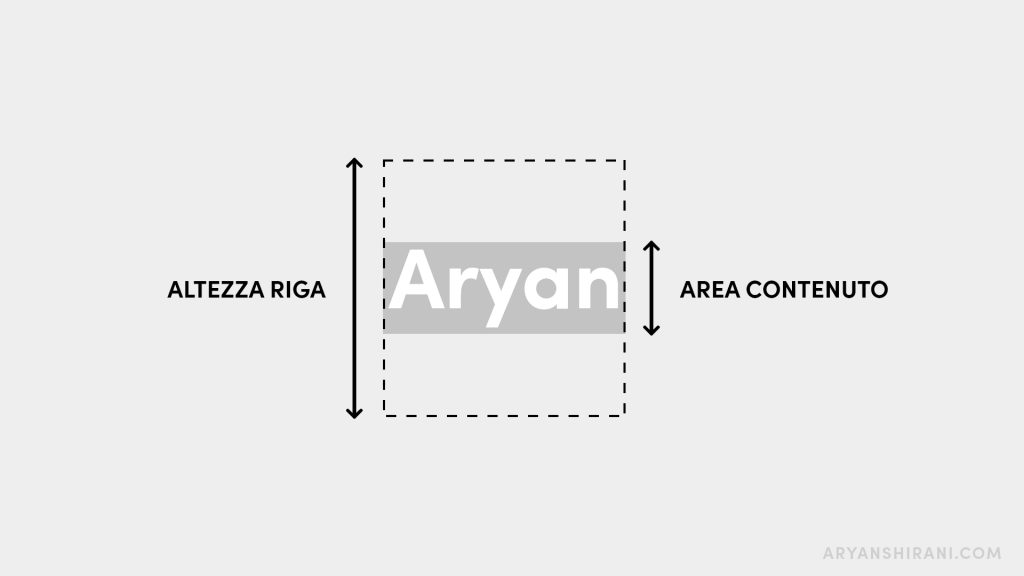
Nel mondo della tipografia , l’interlinea è il termine utilizzato per definire lo spazio verticale tra due righe di testo. Nello specifico, è la distanza esatta tra due linee di base adiacenti. Anche se potrebbe non apparire in cima alla lista delle priorità di ogni progettista UX, in realtà è un aspetto molto importante del design dell’esperienza utente perché ha un enorme impatto sulla leggibilità del testo in un’app o un sito web.
Se lo fai bene, nessuno se ne accorgerà, a parte i tipografi e i designer di UX. Se sbagli, i tuoi utenti noteranno immediatamente che c’è qualcosa che non va nel tuo testo, anche se non riescono a capire bene di cosa si tratti.
Quindi una buona cura degli aspetti tipografici non riguarda solo il carattere che ti piace di più. Scopriamo come l’interlinea può esaltare o sminuire i tuoi contenuti.
Leading e la storia dell’interlinea

La teoria della spaziatura tra le righe risale ai primi tempi della composizione manuale di testi sulle macchine da stampa. Il suo nome tecnico, leading, in realtà si riferisce a sottili strisce di piombo che venivano usate per separare le righe di testo.
Quando le macchine da scrivere sono apparse in seguito, l’interlinea ha subito un processo di standardizzazione. Poiché avevano un’altezza della riga fissa (di solito 12 punti per riga), le macchine da scrivere erano meccanicamente incapaci di offrire opzioni di spazio di riga. L’unico modo per aumentare l’interlinea su una macchina da scrivere era aggiungere un ritorno a capo in più dopo e inserire un’intera riga vuota, raddoppiando la spaziatura tra le righe.
E poiché le linee a doppia spaziatura lasciano più spazio per commenti e note, la doppia spaziatura ha preso piede in contesti accademici, legali e industriali in cui il testo può essere piuttosto complesso e necessitare di appunti. Quindi è grazie alle macchine da scrivere che la doppia spaziatura sopravvive oggi nell’era dei computer.
Alcune applicazioni di design moderne come Photoshop usano ancora il termine leading, mentre in HTML e CSS l’attributo è chiamato line-height. “Leading”, “interlinea” e “altezza della linea” si riferiscono tutti alla stessa cosa.
Come ottenere la spaziatura tra le righe corretta per l’UX

L’importanza della spaziatura tra le righe per la progettazione dell’esperienza utente deriva dalla capacità di rendere un blocco di testo più o meno leggibile.
L’interlinea viene comunemente misurata come percentuale della dimensione del carattere . La prassi convenzionale è che l’interlinea del 130%/150% è l’ideale per la leggibilità. In effetti, qualsiasi valore compreso tra circa il 120% e il 200% è accettabile, ma il 140% tende ad essere l’opzione più amata secondo i più. Dovresti comunque sperimentare un po’ per vedere cosa si adatta meglio al tuo testo.
Ci sono due rischi principali quando si tratta di interlinea: troppo poco e troppo. La cosa più grave è avere troppo poco spazio tra le righe. Impostare l’interlinea al 100% significa che le lettere sulle linee adiacenti possono toccarsi perché non c’è spazio aggiuntivo tra le linee. Ciò comporta una scarsa leggibilità e una scarsa resa generale. Dovrebbe essere evitato a tutti i costi. L’impostazione della spaziatura al di sotto del 100%, poi, lo renderà completamente illeggibile.
Meno grave è avere troppo spazio tra le righe. I problemi tendono a manifestarsi intorno al 250%, poiché l’occhio del lettore potrebbe avere più difficoltà a passare alla riga successiva senza confondersi.
Le 6 regole d’oro per l’interlinea
- Punta a circa il 140%/180% per una leggibilità e accessibilità ottimali. Se manterrai valori minori il testo sarà angusto e difficile da leggere. Applicando invece valori più grandi l’occhio può perdersi facilmente.
- Limita la lunghezza della riga a 70-80 caratteri. Righe di testo più lunghe possono confondere l’occhio, in particolare durante la lettura del testo su uno schermo. Se è necessario utilizzare righe più lunghe, aumentare l’interlinea per preservare la leggibilità
- La dimensione del carattere deve essere di almeno 16 pt. Questa regola empirica di vecchia data si applica ancora. La maggior parte delle volte nelle app per schermi più grandi come i televisori, dovrai passare a circa 32 pt.
- I caratteri piccoli richiedono più spaziatura. L’interlinea in percentuale dovrebbe effettivamente aumentare con caratteri di dimensioni inferiori. Questo perché i caratteri più piccoli sono già più difficili da leggere e hanno bisogno di più spazio intorno affinché l’occhio possa seguirli facilmente.
- Prova una spaziatura più stretta su virgolette o altri brevi testi. Se la tipografia riguarda principalmente il modo in cui presentiamo il linguaggio in forma di testo per una leggibilità ottimale, in parte riguarda anche un bellissimo design d’avanguardia. Se vuoi giocare con meno spazio di riga, mantieni le virgolette e aree di testo più brevi simili.
- Controlla l’interlinea quando modifichi il carattere o la dimensione del carattere. Caratteri diversi hanno altezze massime (x-heights) diverse anche quando hanno la stessa dimensione in punti. Quindi devi assicurarti che quando cambi il carattere, controlli bene per vedere come renda la tua interlinea in termini di leggibilità.
Come calcolare l’interlinea ideale per il tuo testo
Se stai lavorando con CSS, puoi sempre esprimere l’interlinea come valore percentuale. In altri strumenti come Photoshop, potrebbe essere necessario eseguire alcune operazioni aritmetiche di base per trovare la spaziatura ottimale tra le righe. Ad esempio, se il nostro carattere è 18pt e puntiamo a una spaziatura di riga del 150%, moltiplicate semplicemente la dimensione del carattere per 1,5 e avrete il valore di spaziatura di riga corretto: 27pt.
Per un approccio più avanzato nel calcolare l’interlinea e la dimensione del carattere ottimali, controlla il calcolatore tipografico del rapporto aureo . È uno strumento super utile e molto intelligente che può aiutarti a regolare la dimensione del carattere e l’interlinea per la larghezza dell’area del contenuto.
Esempi di interlinea buona e cattiva
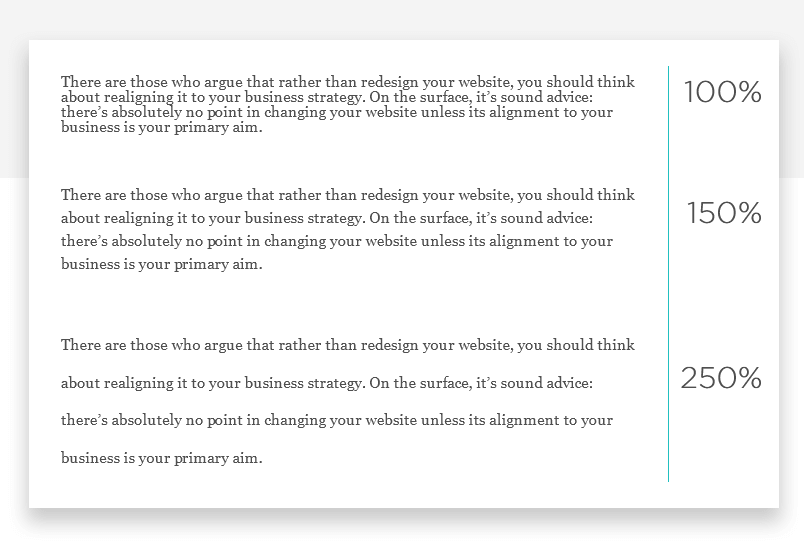
Dai un’occhiata a questi tre paragrafi. Quale trovi più facile da leggere?

Nel paragrafo al 100%, puoi vedere che le lettere sulle righe adiacenti si avvicinano decisamente, fino quasi a toccarsi. Il motivo per cui questo è un problema è che le persone con qualche difficoltà visiva troveranno molto difficile leggere chiaramente. Al 150%, sembra che lo spazio sia ben bilanciato e il testo sia leggibile. Mentre il paragrafo con una spaziatura del 250% sembra esagerare un po’ le cose: l’interlinea è così esagerata che il testo sembra innaturale.
Conclusione: ottenere la giusta spaziatura tra le righe non è difficile. Non ci sono scuse!
La spaziatura tra le righe è una parte importante della tipografia e dell’usabilità e leggibilità del tuo sito o della tua app. Applicando queste semplici regole, puoi ridurre la stanchezza degli utenti, aumentare la chiarezza e migliorare la valutazione dell’accessibilità dei tuoi contenuti. Quindi ora sai come fare, non ci sono scuse!