Se oggi decidi di cercare i primi cinque framework di frontend, c’è un’alta probabilità che Bootstrap venga menzionato tra questi.
Questa non è una coincidenza, poiché Bootstrap ha costantemente offerto un valore immenso agli sviluppatori che lo utilizzano.
Bootstrap è stato ufficialmente rilasciato nel 2011 e ha subito varie modifiche e aggiornamenti per diventare il framework stabile e affidabile che è oggi.
In questo articolo parliamo di cosa sia esattamente Bootstrap e perché sia così popolare.
Che cos’è Bootstrap?

Bootstrap è un framework HTML, CSS e JavaScript che aiuta gli sviluppatori a creare siti web reattivi (soprattutto da mobile) in pochissimo tempo. Bootstrap fa il lavoro in background per i suoi utenti, il che lascia loro più tempo per concentrarsi sul design del sito web e su come vogliono che appaia il loro sito.
Bootstrap è stato utilizzato per creare molti ottimi siti web come Taskade.com , CRIT-research , saleor.io , Super Mario Odyssey e molti altri.
Per vedere altri fantastici siti web creati con questo mezzo, puoi dare un’occhiata a questi esempi di siti web Bootstrap .
Definiamo Bootstrap un framework, in quanto è stato creato per essere parte degli elementi costitutivi dell’applicazione in costruzione e può essere personalizzato secondo il proprio gusto e stile. Ma i framework come Bootstrap non funzionano da soli: abbiamo ancora bisogno di scrivere codice che utilizzi le sue funzionalità.
Parliamo ora del motivo per cui Bootstrap è così popolare.
Una documentazione impressionante

Nella comunità degli sviluppatori e nel mondo in generale, le documentazioni sono come le mappe: guide ufficiali su come funziona qualcosa e sui modi in cui può essere utilizzata. Bootstrap ha una documentazione davvero impressionante. Estremamente dettagliata e adatta ai principianti.
Una persona nuova su Bootstrap può visitare il sito web e iniziare a utilizzarne le funzionalità in meno di dieci minuti. Le sue caratteristiche sono ben spiegate e nella documentazione sono inclusi esempi visivi ed esempi di codice e relativo funzionamento. Puoi vedere come funzionano le funzionalità, il codice responsabile della creazione di tali funzionalità e una rappresentazione visiva di quel codice su una pagina web.
Ci sono così tanti componenti Bootstrap che vanno da Jumbotron, un componente leggero utilizzato per mostrare i messaggi di marketing chiave su un sito, fino ai “caroselli”, che sono slideshow per scorrere una serie di contenuti. Con un toolkit così ricco di funzionalità, diventa abbastanza facile per una nuova persona perdersi. Tuttavia, la documentazione si occupa di questo problema con una scrittura dettagliata e di facile comprensione che ti fa venir voglia di iniziare a utilizzare Bootstrap immediatamente.
Una comunità accogliente

Tutti ritroviamo a nostro agio quando ci sono persone che ci sostengono e abbiamo una comunità a cui possiamo rivolgerci ogni volta che abbiamo problemi o vogliamo mostrare qualcosa di nuovo che abbiamo inventato. E Bootstrap fornisce proprio questo agli sviluppatori.
Essendo in circolazione da un po’ di tempo, ha raccolto molti utenti che sono diventati veri esperti di Bootstrap. Ciò rende più facile per i neofiti riuscire ad ottenere un po’ di aiuto quando ne necessitino e ogni qual volta si trovino a dover risolvere i problemi che incontrano durante l’utilizzo del toolkit.
Se navighi in rete cercando tutorial per Bootstrap, ne troverai a centinaia. Ci sono molti tutorial che guidano gli utenti nell’utilizzo di Bootstrap e insegnano come personalizzarlo per creare pagine fantastiche. Tuttavia, la presenza di questi tutorial non si è resa necessaria dal momento che la documentazione non sia sufficiente. Piuttosto, evidenzia proprio l’opposto e cioè che le persone hanno imparato le basi dalla documentazione e hanno poi trovato nuovi modi per ottenere varie cose che ora vogliono condividere con tutti.
Sul sito web di Bootstrap, c’è anche un collegamento a un canale Slack, che è per tutte le cose Bootstrap. Vedrai spesso molti gruppi e comunità su Internet dedicarsi a lavorare con Bootstrap e ad aiutare i principianti ad avanzare nel loro percorso d’apprendimento.
Un potente sistema a griglia
Una delle caratteristiche sorprendenti di Bootstrap è il suo sistema a griglia e la reattività che offre. Se utilizzato in modo appropriato, Bootstrap rende il design reattivo relativamente facile.
Bootstrap gestisce un sistema a griglia a 12 colonne, che offre agli utenti la libertà di personalizzare le proprie pagine in modo diverso per varie larghezze di visualizzazione del dispositivo.
Ad esempio, si può decidere di fare in modo che gli elementi su una pagina occupino l’intera larghezza di visualizzazione su schermi più piccoli e un quarto della larghezza del dispositivo su schermi molto grandi. Questo è naturale con Bootstrap, quindi non c’è stress quando si cerca di implementare la funzionalità.
Bootstrap ha la capacità di rendere reattivi i suoi componenti, le immagini e la pagina web nel suo insieme attraverso l’uso del suo prefisso di classe predefinito.
La sua reattività si adatta a tutte le dimensioni dello schermo, da extra piccolo a, medio, grande ed extra grande.
La reattività è una caratteristica estremamente importante, perché ora più che mai ci sono molti dispositivi diversi utilizzati nella visualizzazione di siti web e applicazioni e un sito non reattivo crea un’esperienza utente negativa. L’uso del sistema a griglia di Bootstrap rende la reattività una cosa in meno di cui preoccuparsi durante il lavoro.
Il famoso Bootstrap Navbar
Bootstrap ha una Navbar davvero potente e reattiva. Non è un’impresa da poco perché le barre di navigazione sono come dei bigliettini da visita per le pagine web. È quella cosa che richiama la tua attenzione e ti porta ad esplorare altre sezioni del sito.
Anche le barre di navigazione devono essere studiate per essere sia facili da capire che da usare, per cui sono una di quelle caratteristiche di un sito web non del tutto facili da ideare. Devi decidere come vuoi che appaia la struttura della barra di navigazione, così come i componenti che conterrà quali loghi e barre di ricerca, tra le altre cose. Con Bootstrap, non è necessario preoccuparsi di costruirle da zero. Bootstrap offre Navbar dotati di supporto integrato per una manciata di sotto-componenti che puoi scegliere e personalizzare secondo i tuoi gusti. Alcuni di questi sotto-componenti includono:
- navbar-brand che è uno spazio per il marchio, il nome o l’immagine della tua azienda
- .navbar-nav per una navigazione leggera e full-height (incluso il supporto per i menu a tendina)
- form-inline per qualsiasi controllo e azione del modulo
- .navbar-text per aggiungere stringhe di testo centrate verticalmente
- .collapse.navbar-collapse per raggruppare e nascondere i contenuti della barra di navigazione in base a un punto di interruzione principale
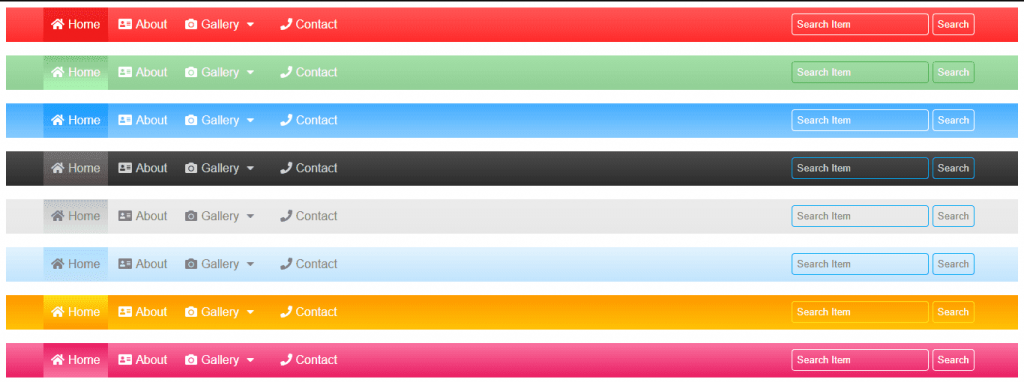
Di seguito è riportato un esempio di una barra di navigazione che include tutti i sotto-componenti sia in modalità mobile che desktop.

Ho già detto che questi Navbar sono estremamente reattivi? Ebbene, lo sono. La reattività del Navbar toglie molto stress che potrebbe derivare dal tentativo di renderlo esteticamente piacevole alla vista su tutti i dispositivi: grandi, medi, piccoli o extra piccoli. Le barre di navigazione Bootstrap sono i tuoi componenti di riferimento quando desideri creare qualcosa di funzionale e reattivo senza perderci troppo tempo.
Una vasta gamma di componenti personalizzabili
Bootstrap ha una vasta gamma di componenti tra cui scegliere. I suoi componenti vanno dalle carte ai caroselli, ai pulsanti e persino ai moduli complessi con convalida. Questi componenti rendono il processo di creazione delle pagine web semplice. Se vuoi un modulo nel tuo sito web, devi semplicemente importarlo e personalizzarlo secondo i tuoi gusti.
Componenti come i caroselli erano piuttosto difficili da implementare, ma con Bootstrap, tutto ciò è possibile e si ha una certa varietà di impostazioni tra cui scegliere.
Ci sono caroselli con controlli successivi e precedenti, alcuni con indicatori per mostrare quale diapositiva stai attualmente visualizzando e persino caroselli con un effetto di transizione a dissolvenza. Quindi tutto ciò che dovrai fare è scegliere il tipo di carosello che desideri e includere le tue immagini o qualsiasi altra cosa desideri far apparire nelle apposite posizioni del carosello, e voilà: la tua presentazione è pronta!
Fornire molti componenti e renderli completamente personalizzabili è un’impresa straordinaria per Bootstrap. C’è anche un componente noto come Jumbotron.
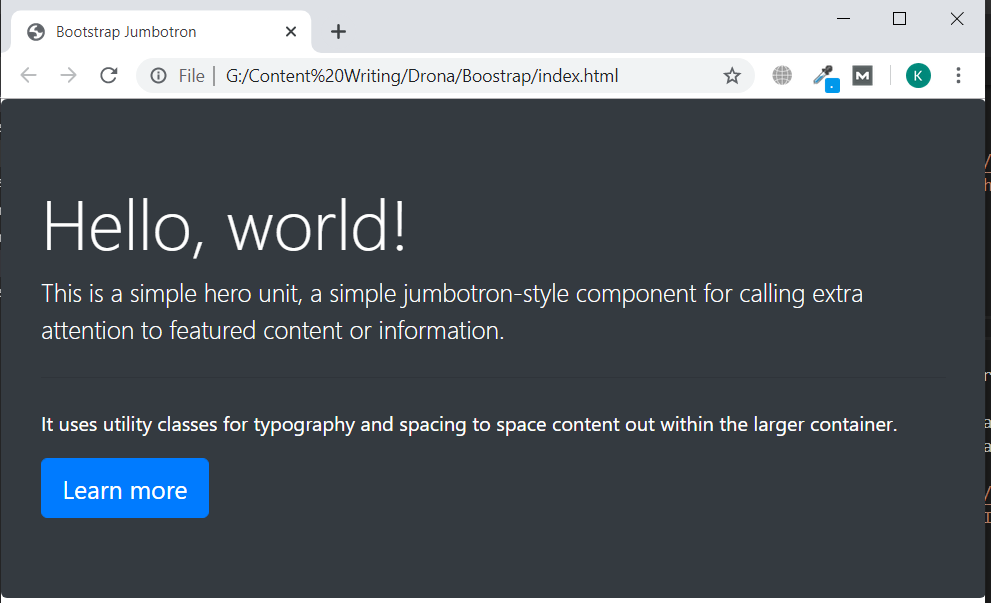
Sul sito web Bootstrap, Jumbotron è stato presentato come “un componente leggero e flessibile per mostrare contenuti in stile Hero Section”. Viene utilizzato nei casi in cui si desidera mostrare determinati contenuti, quando si desidera che quel contenuto si distingua. Con Jumbotron, il testo dell’intestazione utilizzato è più grande del valore predefinito H1 a cui siamo abituati. Jumbotron utilizza l’intestazione del display. L’intestazione del display Bootstrap varia da Display-1 a Display-4, il primo (Display-1) è la dimensione del display più grande.
I jumbotron sono ottimi per le Hero Section che possono includere immagini, testi e pulsanti.

Conclusioni
Dalla grande usabilità alla vasta gamma di funzionalità disponibili che fornisce, possiamo vedere chiaramente perché la popolarità di Bootstrap è ancora in aumento e non accenna a diminuire.
Bootstrap rilascia periodicamente aggiornamenti, il che significa che cerca di continuare a migliorare ad ogni versione.
Molti altri framework sono presenti in rete, ma Bootstrap è tra i più noti da anni.
La facilità d’uso che offre ai suoi utenti è piuttosto lodevole e i componenti completamente personalizzabili rendono lo sviluppo web un po’ più semplice e veloce per tutti.
Puoi sempre dare un’occhiata al sito web ufficiale: getbootstrap.com per familiarizzare con Bootstrap.