Un plugin essenziale che non deve assolutamente mancare sul tuo sito web è il Facebook Chat Plugin. Utilizzando questo plugin i clienti potranno chattare con te tramite Messenger di Facebook in tempo reale direttamente dal tuo sito web. Ciò significa che non devono più cercarti su Facebook per poter entrare in contatto con te e potranno farlo in maniera facile e veloce. Inoltre, il plugin è poco invasivo e non darà fastidio alla navigazione.
È possibile aggiungere al tuo sito o e-commerce un plugin per integrare la chat di Facebook e creare un’esperienza singola tra te e il tuo cliente. Questo plugin consente di continuare le conversazioni anche dopo che il visitatore è uscito dal tuo sito perché potrai riprendere la conversazione direttamente su Messenger.
È importante fornire al cliente un’esperienza personalizzata e uno dei modi per farlo è utilizzare i chatbox popup e le Live Chat, qui puoi trovare diversi software da aggiungere al tuo sito. Facebook Chat Plugin ti aiuta a supportare i clienti, risolvere i loro problemi e vendere, direttamente sul tuo sito, per prenderti cura di loro e ottenere migliori conversioni.
In questa guida, ti mostro come installare il plugin di Facebook sia in maniera automatica che manualmente. In questo modo avrai una visione corretta e completa di come si visualizzerà il popup nel sito e come utilizzare al meglio la Live Chat.
Come funziona Messenger e il Facebook Chat Plugin

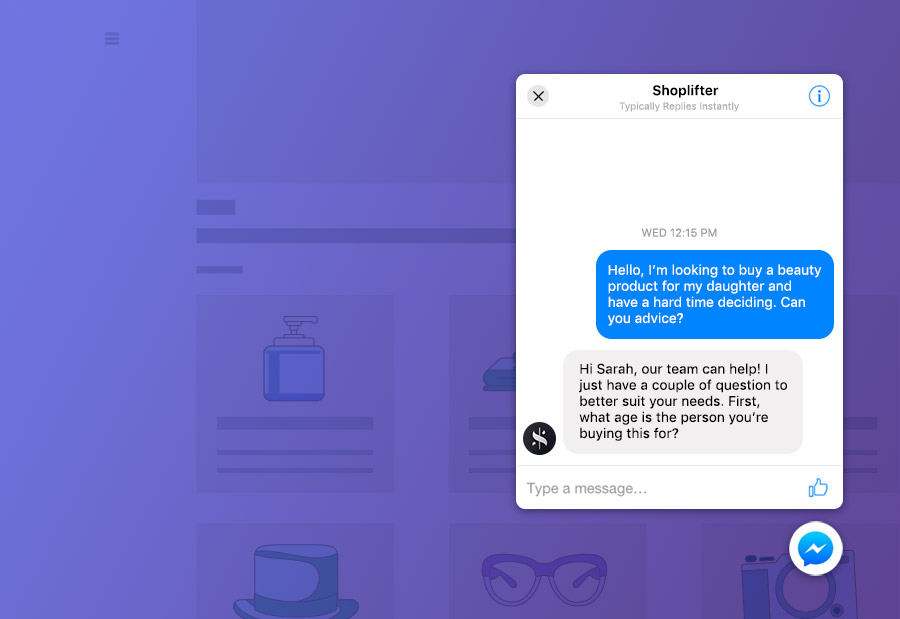
Messenger permette di integrare al suo interno App di terze parti per ottenere un Bot che possa rispondere in maniera automatica e intelligente alle domande degli utenti. Con il Facebook Chat Plugin il codice, generato in tempo reale, permette di integrare nei siti web o negli e-commerce un oggetto interattivo con la chat nativa di Messenger.
Questa funzione fa sì che i messaggi che arrivano dalla chatbox simulino l’interazione dell’app nativa di Messenger, senza dover uscire dal sito web propietario. In questo modo le possibilità di coinvolgere le persone saranno amplificate. La visibilità organica aumenterà grazie al motore di ricerca che rileva le interazioni e tutte le persone coinvolte nelle conversazioni potranno essere profilate.
Inoltre Messenger è utilizzato da più di 1 miliardo di persone ogni mese nel mondo, in Italia conta almeno 15 milioni di utenti attivi. Se hai un ecommerce la tua reputazione farà un salto di qualità, poter rispondere velocente alle domande dei visitatori li farà sentire speciali e coccolati, e se non faranno la conversione subito, saranno comunque fidelizzati.
Come aggiungere il plugin Facebook Customer Chat

Il modo più veloce di aggiungere la Facebook Chat Plugin è attraverso il plugin di WordPress. Basta cliccare su questo link e scaricarlo. Una volta effettuato il download, dovrai andare sulla voce plugin del tuo sito, cliccare su Aggiungi nuovo e sul pulsante Installa.
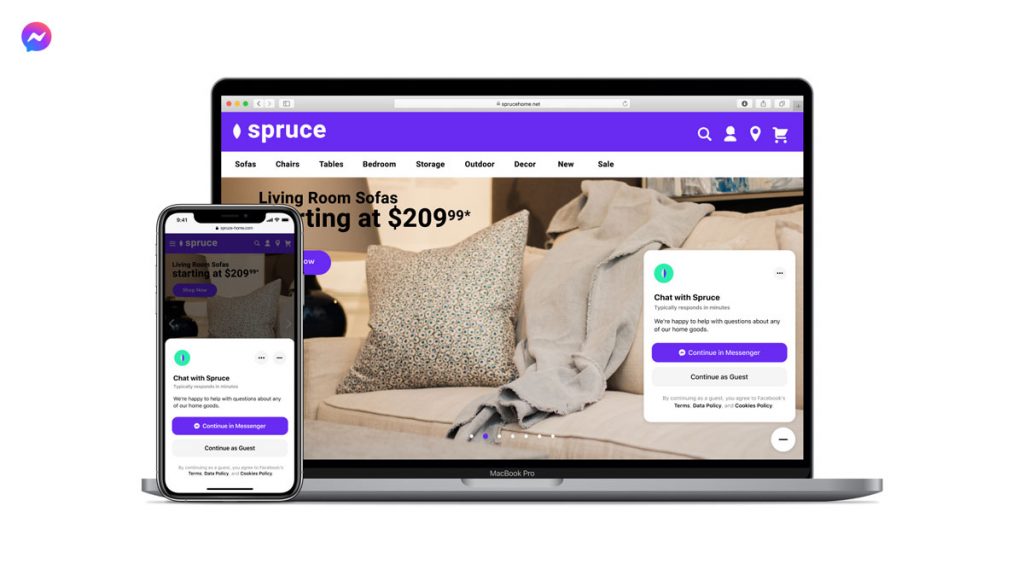
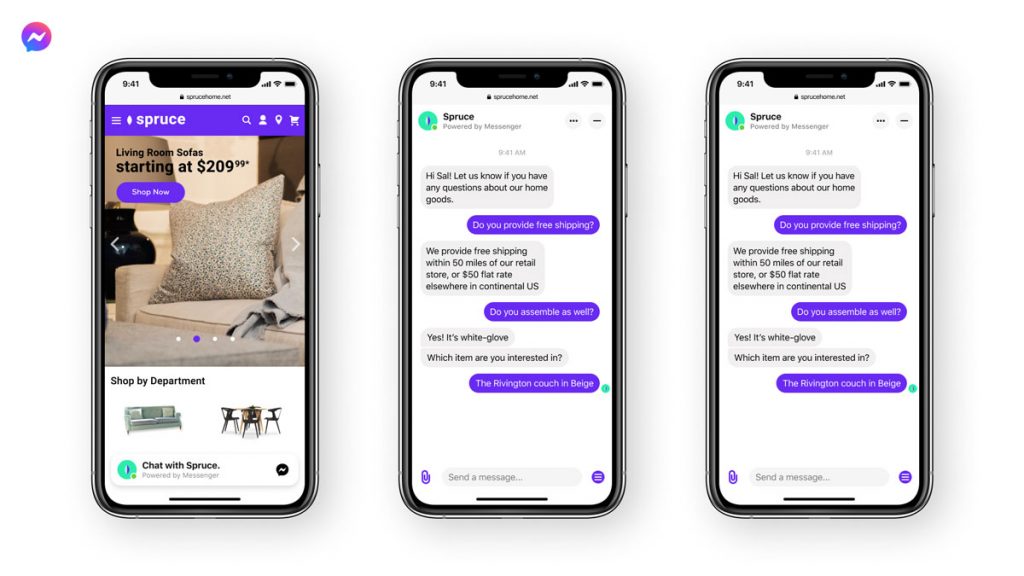
Una volta che sarai sulla Customer Chat potrai configurarla per fare in modo che il widget corrisponda allo stile del tuo tema. Il codice generato è compatibile sia per la versione desktop che mobile.
Aggiungere manualmente il Facebook Chat Plugin
Se non vuoi installare il plugin di WordPress sul tuo sito, potrai inserire manualmente la Live Chat di Facebook. Non appesantire il sito con un ulteriore plugin permette anche un caricamento più veloce della pagina e una buona responsive per i tuoi potenziali clienti. Per attivare la chat dovrai seguire questi passaggi:
- Vai nella tua Pagina fan di Facebook, poi segli Impostazioni e poi Piattaforma Messenger. Inserisci i domini del tuo sito web in Whitelisted Domains. Per ragioni di sicurezza, i domini devono avere queste caratteristiche per essere aggiunti alla Whitelisted: devono essere mostrati su HTTPS, devono usare il nome del dominio interamente qualificato. Non sono supportati indirizzi IP e localhost.
- Inserisci il codice generato. Inserisci div con questi attributi nel tuo HTML:
<div class="fb-customerchat"
page_id="<PAGE_ID>">
</div>Adesso non resta che installare il codice nel tuo sito WordPress. Per questo passaggio, potresti installare il plugin Header & Footer Code.
Questo plugin gratuito permette l’aggiunta di script personalizzati sia a pié di pagina che nell’intestazione e anche se ci sono aggiornamenti del tema che utilizzi il codice rimane invariato e non va perso.
Se invece il codice lo inserite nei files del tema potresti perdere la modifica ogni volta che il tema si aggiorna. Per evitarlo potresti utilizzare un child theme, adatto alla personalizzazione del sito web.
Il child theme funziona come tema figlio del tuo tema principale e ne porta tutte le funzionalità. Tuttavia, può essere personalizzato indipendentemente dal tema principale che si mantiene del tutto intatto.
Per inserire il codice tramite il plugin Header & Footer Code vai su strumenti > Header & Footer Code e incolla il codice nel box FOOTER Code
Come gestire le conversazioni

Puoi gestire le comunicazioni inbound provenienti sia da Facebook che dal sito in un’unica app. Per un volume basso di comunicaizoni potrai usare direttamente Mesenger, ma se vuoi gestire al meglio di chat in entrata in maniera professionale, puoi affidarti a uno strumento esterno come CallBell o Zendesk dove potrai tenere tutti i messaggi a portata di mano, anche sullo smartphone e rispondere quando vuoi.
Questo fornirà al cliente un’esperienza superiore, facile e pratica, mentre a te darà la possibilità di raccogliere i dati, i profili Facebook, i loro ID e la posizione geografica.
La messaggistica diretta rappresenta il futuro del customer service. Con Messenger la conversazione iniziata sul desktop prosegue facilmente sullo smartphone o sul tablet.
Configurazione della Facebook Live Chat

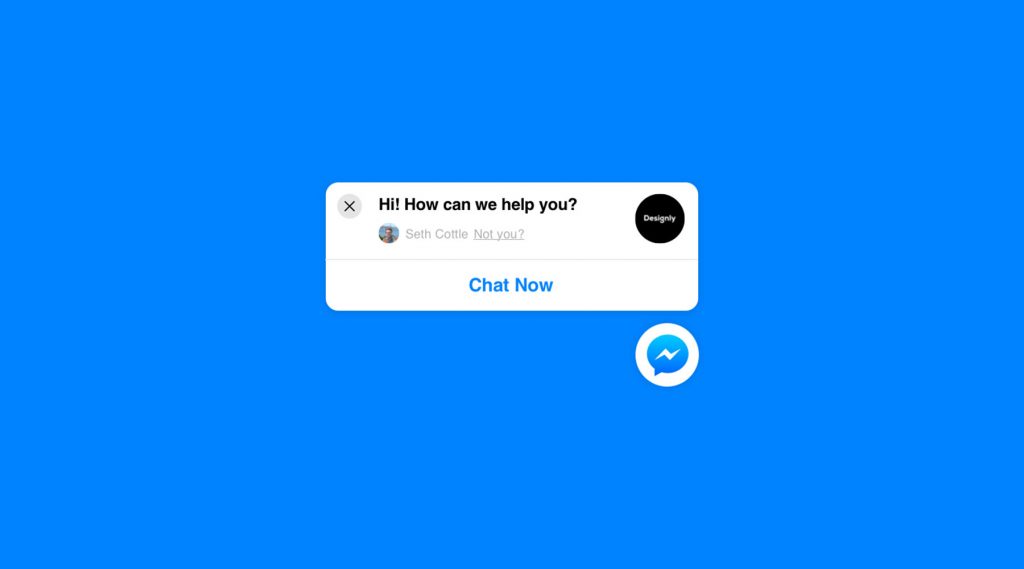
Dopo aver copiato il codice e inserito il plugin nel tuo sito, non ti resta che configurare la chat del Facebook Chat Plugin . Una volta inserita la lingua, dovrai scegliere un messaggio di benvenuto. Questo può contenere un semplice saluto, una Call To Action oppure una domanda. Lo scopo di questo messaggio deve essere quello di far attivare la chat.
A questo punto potrai impostare un tempo medio di risposta per dare un’idea al visitatore di quanto tempo dovrà aspettare prima di ricevere una risposta. Potrai anche cambiare i colori del logo di Messenger da bianco a quello che preferisci.
Ricorda che il popup si potrà trovare solo in basso a destra. Ormai la considerazione da parte del pubblico delle chat online è valutata come onesta e di qualità. Le persone si fidano dei messaggi scambiati con l’azienda e hanno più probabilità di rivolgersi all’assistenza se è presente l’icona di messaggistica. A te non resta che essere presente e disponibile, rispondere alle domande dei visitatori e invitarli a completare gli acquisti.